Now a days, every business needs a website to run their business online. Web development has gained popularity in recent past and is growing more and more. So, every student who wants to get in the web development needs to learn some web languages to make attractive and highly interactive websites. HTML5 is one of the basic languages which is required to build websites. So, to learn HTML5, I will be publishing a series of post which will give a detail walkthrough of this language. So, let’s get started with some introduction and important topics of these languages.
HTML5 – Website basic structure creation language
If you eliminate all the styling and color of the text and images of the website then the thing left behind is the HTML. HTML has improved a lot in the past years and now we can almost do anything by just knowing HTML5 which is the latest version of HTML. Let's take a deep dive in it.History (1980-2015):
In 1980, Berner Lee a physicist gave an idea of having web pages and in 1991, Berner Lee gave the first HTML name of “HTML Tag”. It consisted of just 18 elements then , which were reduced to 11 elements in HTML4. Now, recently HTML5 is released which has solved many problems found in previous versions.
Importance of HTML5 and how web browser renders it:
Website that we create are purely based on HTML5 and it plays an important role when it comes to Search Engine Optimization. No website is perfect if it is not SEO based. So, we should learn HTML by keeping in mind the SEO requirements. HTML basically includes some lines of code which tells the web browser how to display the data properly. If HTML is written properly then web pages are displayed nicely.
Where to start:
Well as there are many things to learn and people mix up things while learning. Same happens to me. So according to my experience, it is always best to contact a person who is already in this thing. I have gathered some resources (that I am mentioning below)where you can start learning . As well as, I will also be posting interesting things on topics to make learning HTML easy.
Parts to learn:
HTML can be divided into many topics and you can learn that one by one. These are the topics which cover almost everything:
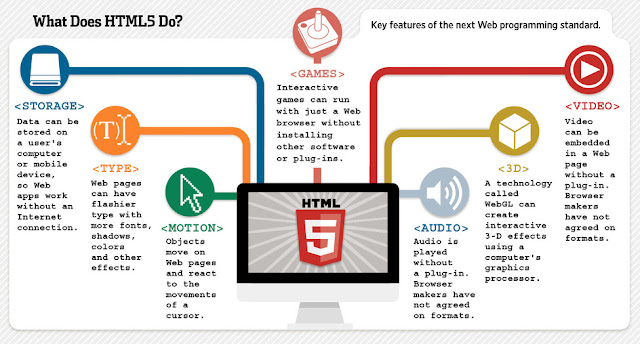
-Semantics: These cover how the different parts will be displayed in the correct manner. This includes divs, tags, inputs and many other things.
-Connectivity: It defines how to connect to server and serve dynamic pages on the go.
-Offline Storage: It works how to store web data on client side and make web experience error free.
-Multimedia: This part handles how video and audio will be embedded on the web pages. Also, many kind of controls are also included in it.
-2D/3D Graphics and effects: It deals with the graphic such as canvas and svg. Also, includes animations making web pages more cool when user navigates on it.
-Performance & Integration: It deals with the performance of webpages and how threads will be handles. Different kind of API also included in this like one of the popular one Google Map API.
-Device Access: It provides us with the ways how to respond to input and output devices like printers.
-Styling: It makes the life of author easy to write complex styling code in easy way to make website beautiful and attractive.
These are some of the topics which I will cover with more details and practical hands on all of these. Keep visiting for future posts. I hope that you will like reading that and will gain more knowledge on creating beautiful website and making web a beautiful place.
Online Resources:
-Mozilla HTML5 Guide



 Popular
Popular Tags
Tags Videos
Videos



0 comments:
Post a Comment